Customize Facebook Like Box:
Facebook Like Box show visitors how much this blog is liked by people. Facebook offers a simple Like Box plugin that you can easily integrate into your website. Did you ever think that you can customize it.Today I will show you how can you customize you facebook like box. It is very easy and I will let you very clearly in a simple language.
Now let's start adding it...
1. Go to your Blogger Dashboard. Open Layout tab from left pane and click on Add a Gadget link where you want to put your customize facebook like box.
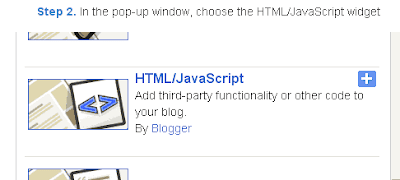
2. After click on Add a Gadget link A pop-up box will open. Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
3. Enter the name of your gadget and put the following code into the content box.
<div style="background: url('http://s27.postimg.org/bfyp3wgbn/images_1.jpg');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://techhubpedia.blogspot.com/" rel="dofollow" target="_blank" title="Internet Hub"><img src="https://bitly.com/24workpng1" alt="Internet Hub" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://techhubpedia.blogspot.com/" rel="dofollow" target="_blank" title="Internet Hub"><img src="https://bitly.com/24workpng1" alt="Internet Hub" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://techhubpedia.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FDownloadMoviesAndGames&width=250&
height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
4. Replace DownloadMoviesAndGames with your facebook page name.
5. Click on save button.
You have done it finally.
If you want to customize background then replace http://s27.postimg.org/bfyp3wgbn/images_1.jpg with image you want.
Thats all. If you like my post please share and don't forget to comment.